Vue is an amazing javascript framework to work in but how do you get started…especially coming from React?
Intro
At work I have been assigned on a Vue project and coming from React there was a lot to learn. This is my attempt to capture my thoughts and notes on what you will need to be a productive Vue developer.
Vue Ecosystem from Evan You
Watching Evan’s keynote will bring you up to speed on where the Vue Ecosystem is at…but it’s pretty long here are my takeaways.
- Vue3 will use Vite by default
- Vite is a build tool and dev server (and way faster than Webpack and is framework agnostic)
npm init vueis the new way to create Vue apps- Volar is the new recommended vscode extension for Vue3 and provides 1st class TypeScript Support
- Pinia is the new global state management library aka vue store
- Vue DevTools 6.0 extension for browser
- script setup default in docs for composition api and will increase developer experience
- new docs site build with vitepress
Learning Vue
Now that you have a lay of the land in Vue it’s time to learn how Vue works and get coding. I learn best by watching video tutorials and coding along.
Here are some video courses I have enjoyed:

- Vue 3 by Academind (Udemy)
- Nuxt.js - Vue.js on Steroids by Academind (Udemy)
- Academind (Youtube)
- Vue Mastery (Youtube)
- Program With Eric (Youtube)
Other recommendations from Made With Vue.
Vue Dev Tools
VSCode Extensions
💪 These are the vscode extensions recommended for Vue development.
Volar provides Vue syntax highlighting, TypeScript support, and works with Vue3 and Vue2.

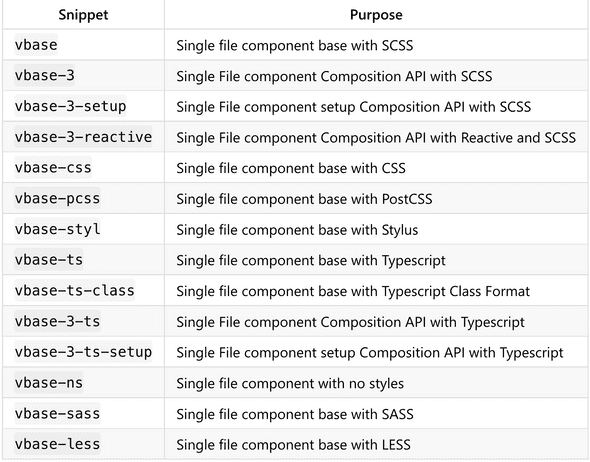
Vue snippets allow you to quickly scaffold out a Vue single file template and speed up your workflow.


Browser Developer Tools

Browser devtools extension for debugging Vue.js applications
This is a key part of developing Vue apps by giving you the ability to look at state, props, store, etc in the browser.
Support for Chromium-based browsers and Firefox.
Summary
It’s been a great experience learning a new javascript framework like Vue. It has a great ecosystem, team, and community. The developer experience is really good and I hope to continue learning and using Vue on personal and work projects.
Let me know if I missed some of your favorite Vue developer tools.