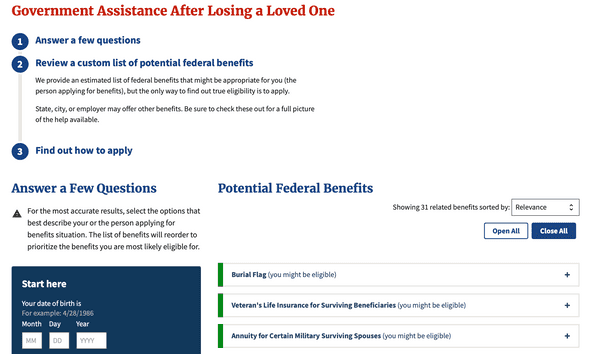
Benefits Eligibility Awareness Resource for USAGov

Front end development and user interface design for the Benefits eligibility estimator tool for USAGov. Built with Vue, Nuxt, Vuex, search.gov, and the United States Web Design System (USWDS).
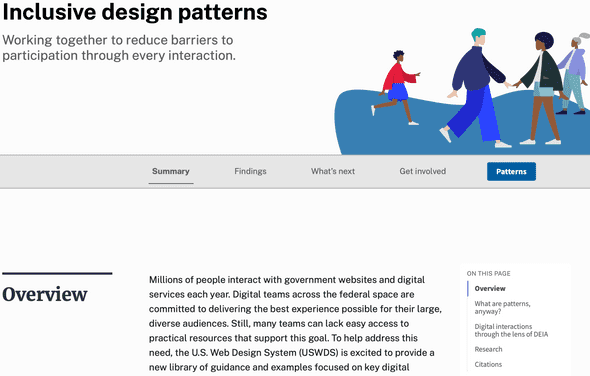
USWDS Together Report

Helped with design and front end development for the United States Web Design System (USWDS) Together Report as part of the USWDS 3.3.0 rollout. Built with Jekyll, SASS, USWDS, and hosted on Pages from Cloud.gov.
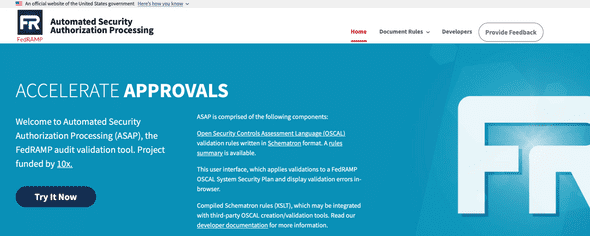
Federal Risk and Authorization Management Program (FedRAMP) Automation

Helped with design and front end development for ASAP. Built with TypeScript, React, SASS, USWDS, and hosted on Pages from Cloud.gov.
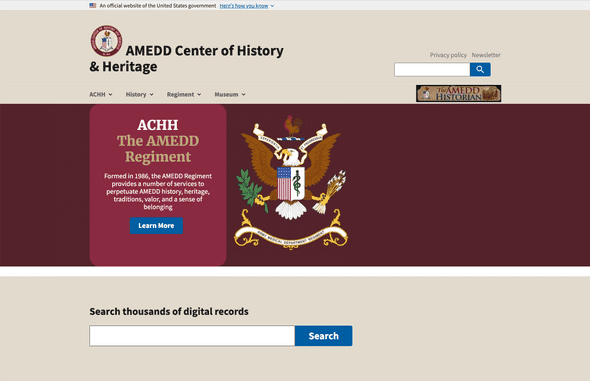
AMEDD Center of History & Heritage

Redesigned the AMEDD Center of History & Heritage website using the United States Web Design System (USWDS). Built using Gatsby, .NET API, search.gov, and the USWDS.
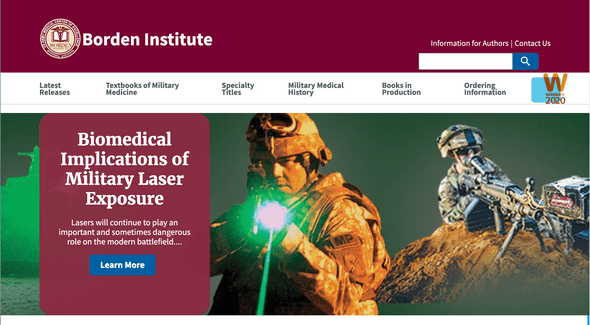
Borden Institute

Redesigned the Borden Institute website using the United States Web Design System (USWDS). The website was the winner an Web Award for Best Retail Website. Built using Gatsby, .NET API, and the USWDS.
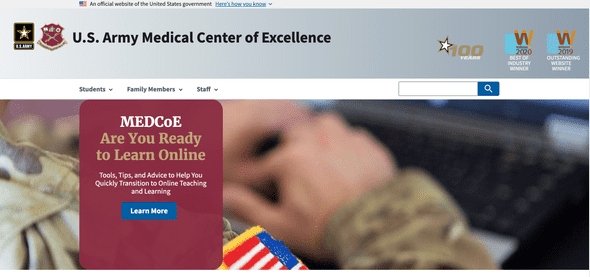
U.S. Army Medical Center of Excellence

Redesigned the U.S. Army Medical Center of Excellence (MEDCoE) public page using the United States Web Design System (USWDS). The website was the winner an Web Award for web development. Built using Gatsby, .NET API, and the USWDS.
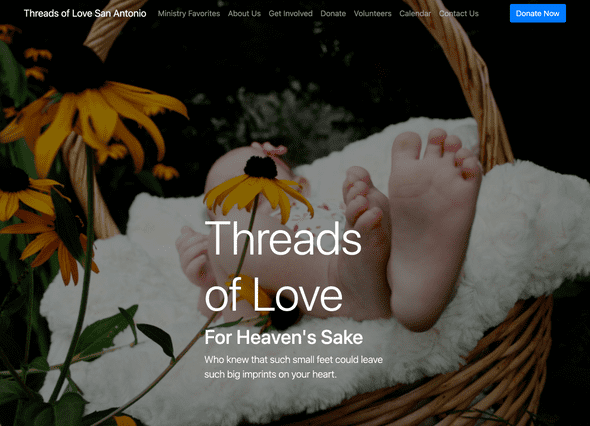
Threads of Love For Heaven’s Sake

Client work designing the non-profit website for the Threads of Love For Heaven’s Sake San Antonio Chapter. Designed and developed from client’s paper brochure to fully functional site with donations. Built with Gatsby, React, custom Google Sheets. Hosted on Netlify.
College Of Biomedical Equipment Technology

Client work redesigning the education site for the College Of Biomedical Equipment Technology with modern look, latest tech stack, and hardening the security of the site. Built with Gatsby, React, custom Google Sheets, and Microsoft Azure. Hosted on Netlify.
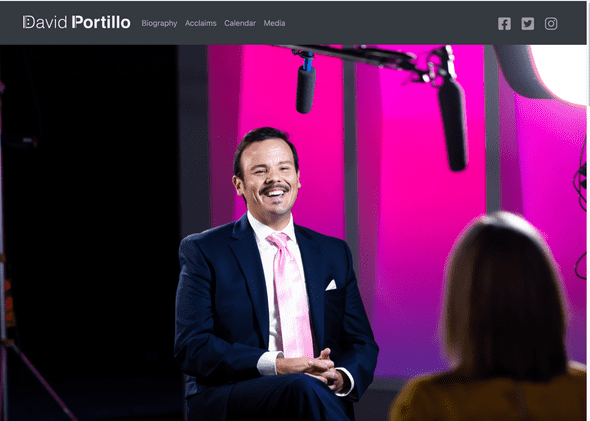
David Portillo Tenor

Client work for opera singer David Portillo. Web Design and development that includes a calendar of upcoming performances, media gallery, acclaims, and biography pages. Rebuilt in 2021 using Strapi backend and Gatbsy on the frontend.
Sean Dorr Portfolio

Client work for graphic artist and designer Sean Dorr’s portfolio website. Web Design and Development. Built with Jekyll and hosted on Github.
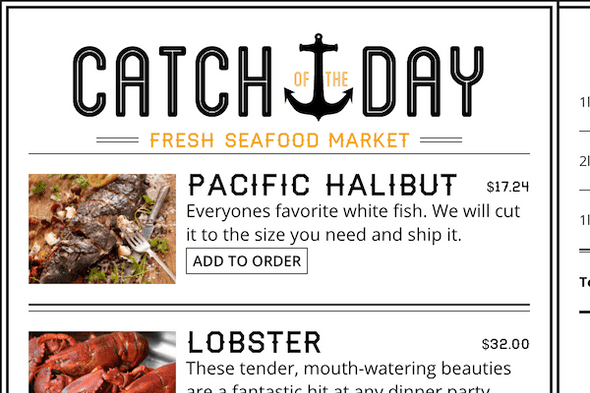
Catch of the Day

Real-time web application for a fictional trendy seafood market where price and quantity available can change at a moment’s notice. Includes a build a menu, an order form, and an inventory management area where authorized users can immediately update product details. Built with React, ES6, React Router 4, and Firebase.
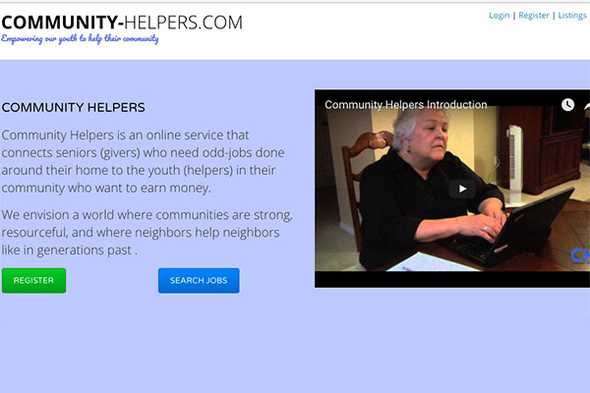
Community Helpers

Web application that connects seniors that need work done around their home and the youth that want to earn some extra money. Built using Laravel, PHP, MySQL, JavaScript, jQuery, and Twitter Bootstrap. Development done in a Vagrant environment. Version control using Git and GitHub. Features a helper/giver dashboard, a job listing for helpers to apply to, and giving the power to the giver to select a helper based on their jobs completed and reviews.